
Client
Flavyr
Role
Lead Product Designer / Co-founder
Date
October 2019–August 2021
Flavyr® was an app designed to help you answer the question of “What do you want to eat?”
Focused on a dish-first approach, Flavyr cut through the haze of indecision and arbitrary reviews to help match you with the perfect dish at the perfect time. In other words, Flavyr was the app version of your foodie friend—spend less time searching, more time enjoying your meal.
Videos
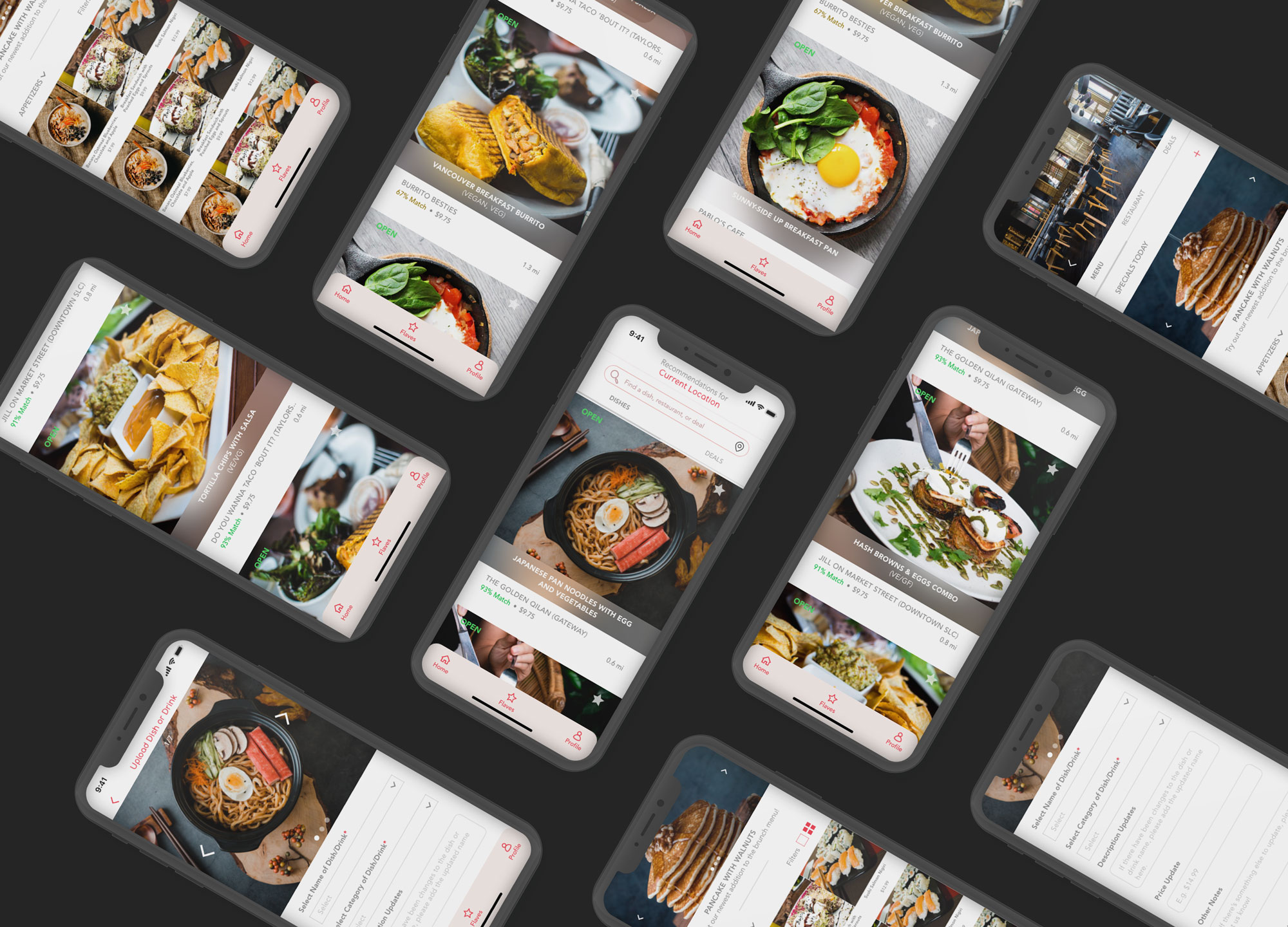
Gallery
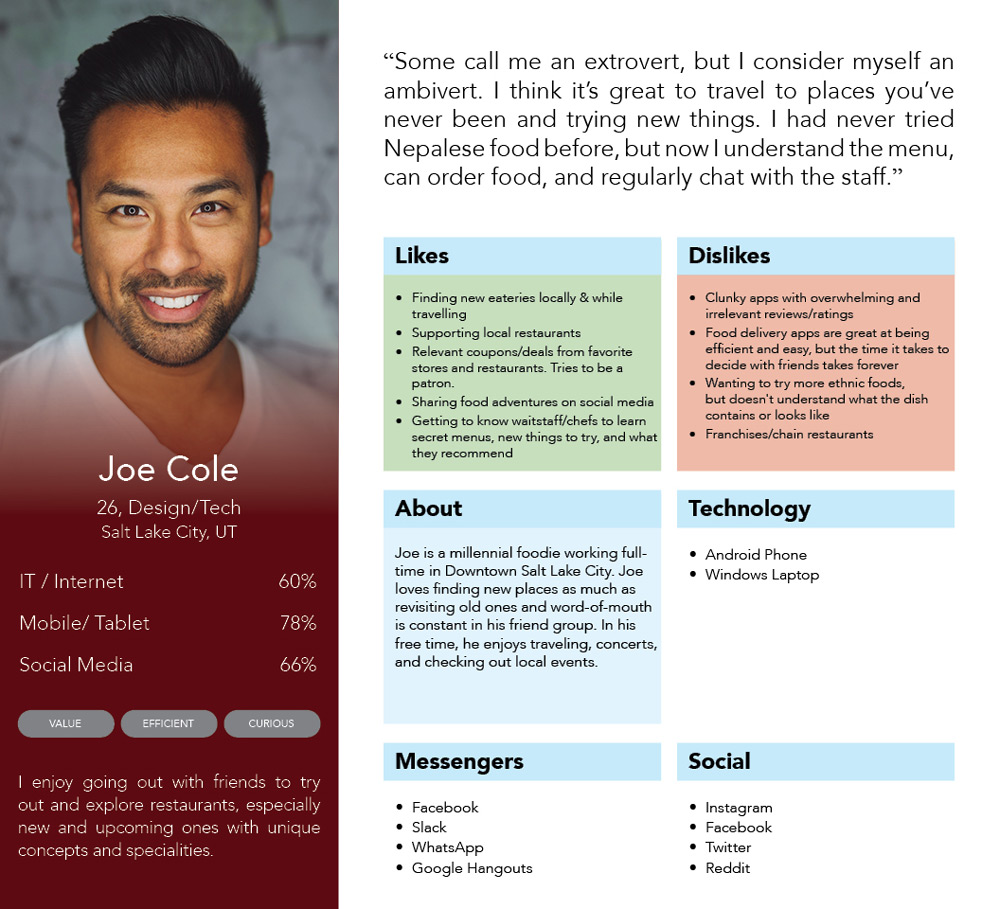
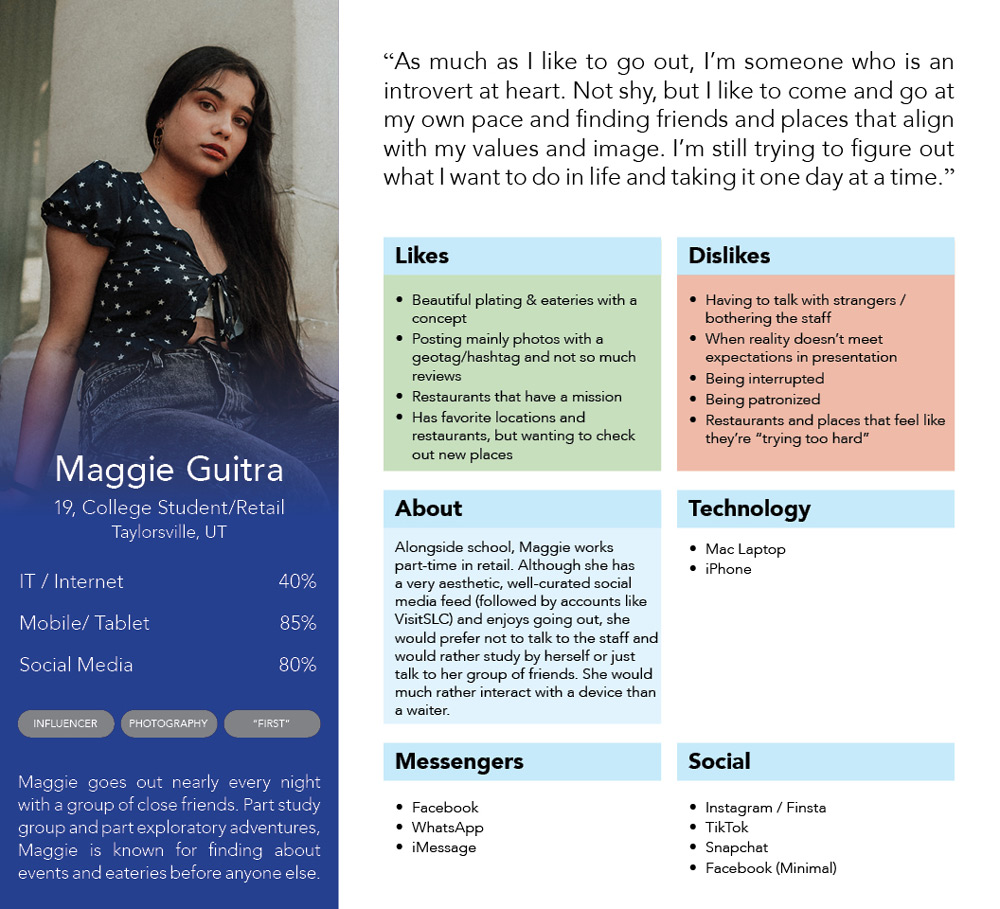
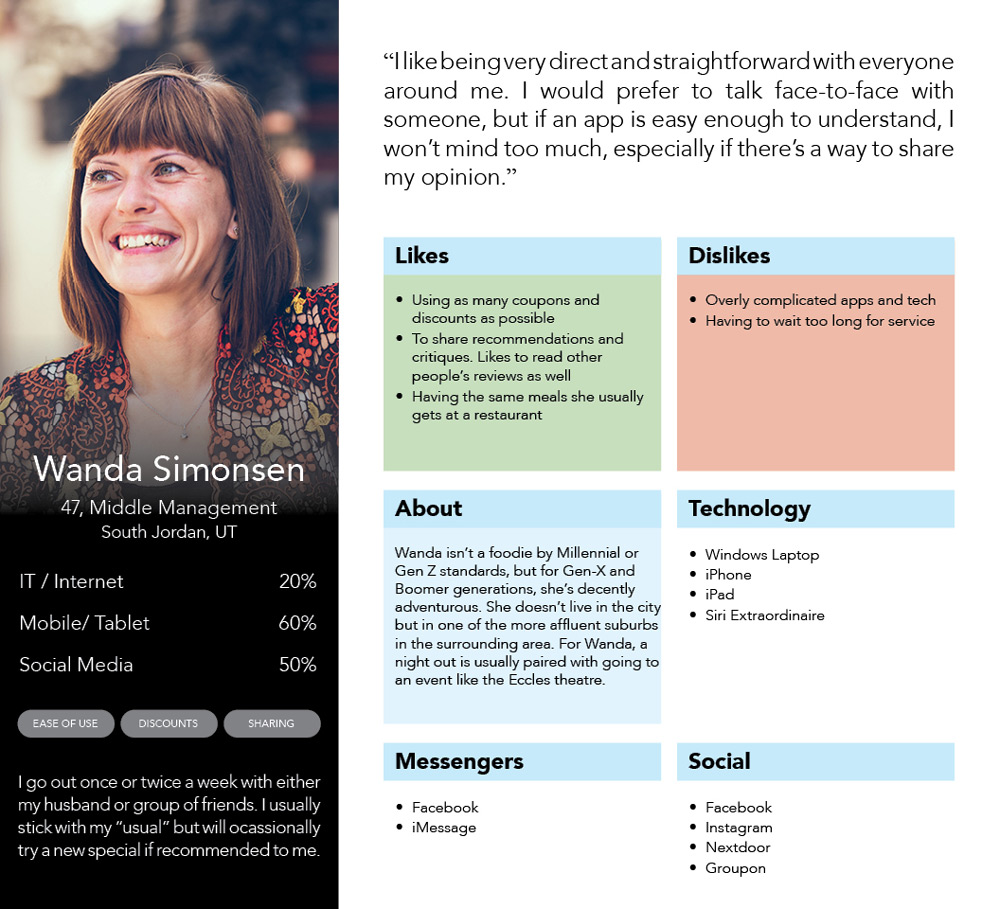
Personas
Our main user demographic were millennials who enjoy trying out new foods and eateries, though we also had two secondary demographics in Gen Z with high social media-usage Gen Z and Gen X who enjoy writing reviews, as pictured below.
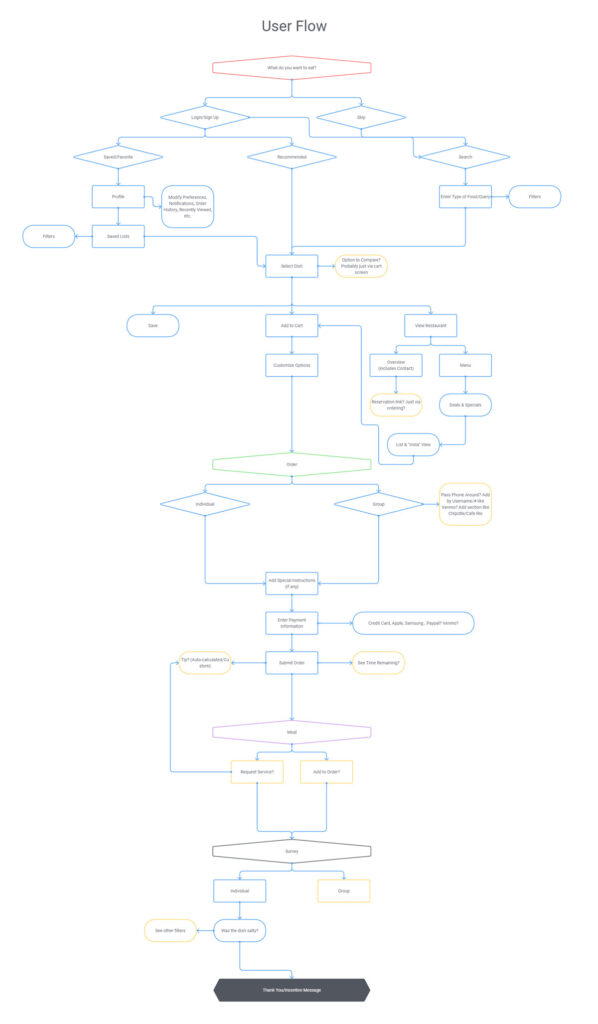
(Original) User FLow
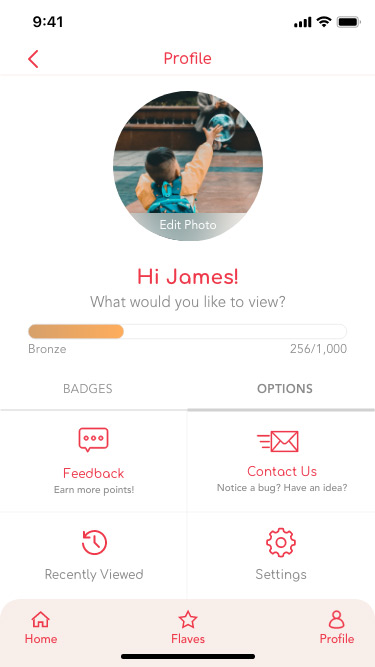
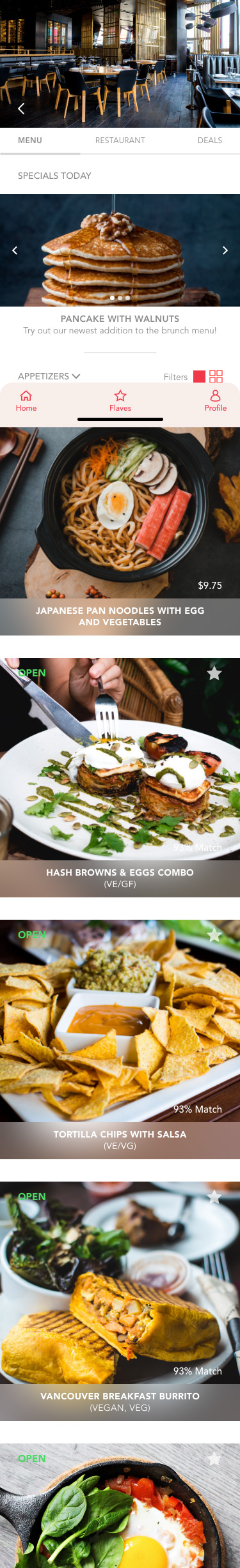
For the diner app, there were two main feature release phases. One was the “core” version, where diners:
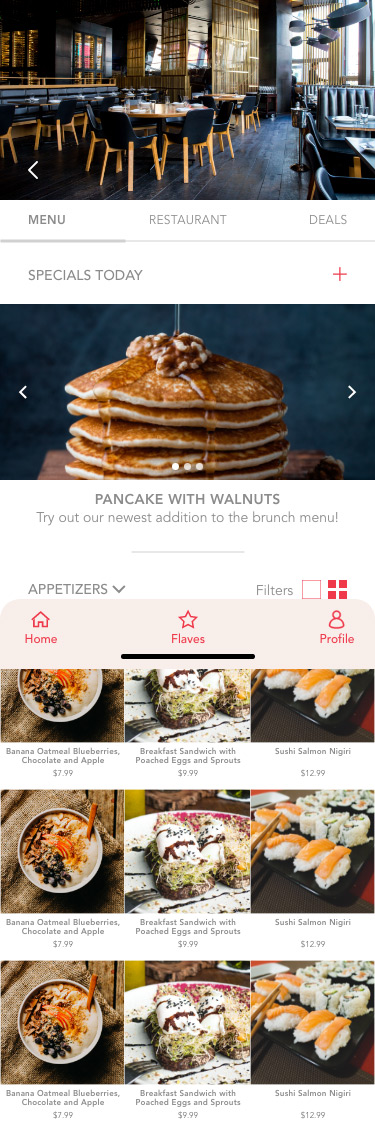
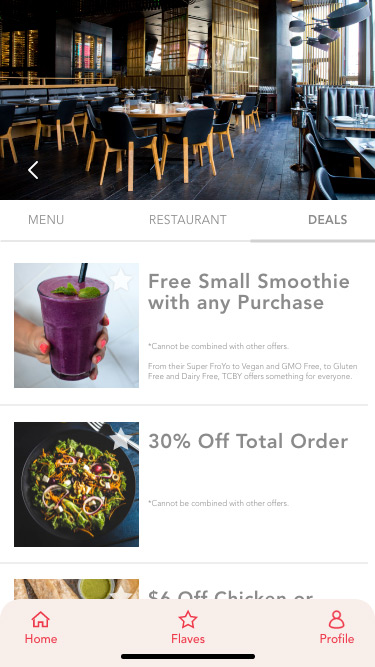
- Were recommended (and could search) for dishes and deals
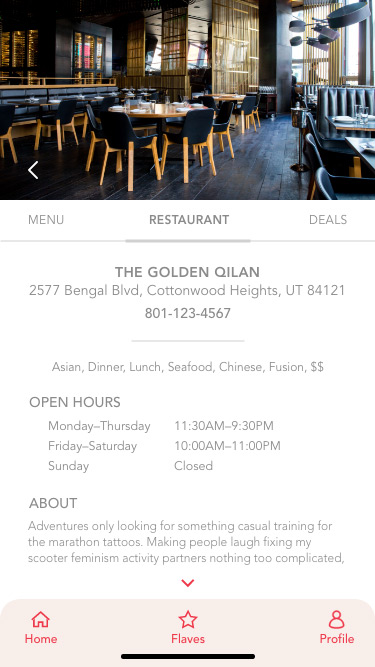
- Could view menus and information from restaurants
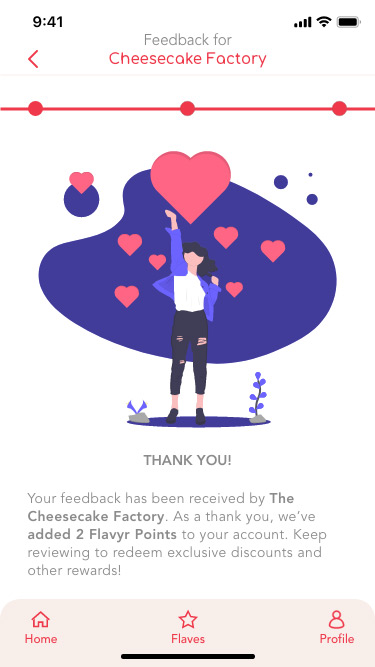
- Gave feedback on dishes
- Had a basic gamification system to earn points for better deals and discounts
The second phase consisted of implementing an order system, which was a work-in-progress.

Challenges
Diners are often unsure of what they should eat next
- “Where should I go?”
- “What should I get?”
- “If it’s a new place, what should I try?”
- “I don’t know how to read this language on the menu…”
Diners are unaware of discounts/specials
- How does Flavyr avoid the Groupon problem of one-time deals?
- Yet simultaneously be a deal-finding app, similar to Hooked.
Review systems are broken
- Instead of reviews relevant to each diner’s Flavyr Profile™, the top reviews are strangers with oftentimes different palate tastes.
- Instead of distinctions between the food, atmosphere, and service, 5-star rating systems clump all the information into a single confusing and misleading number.
User Testing
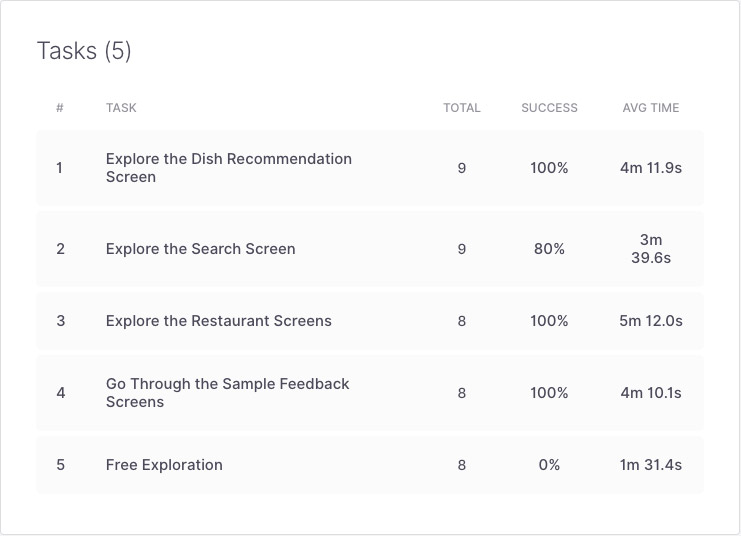
A qualitative approach was taken with nine users partaking in a four-task test with the option for free exploration at the end:
- Exploring the Dish Recommendation Screen
- Exploring the Search Screen
- Explore the Restaurant Screens
- Proceed through the Feedback Screens
- Free Exploration (optional)
Once the tasks were finished, a list of 14-questions were asked regarding the user’s experience with the prototype, their familiarity with similar apps, and overall thoughts.

Solution
Dish-first approach
- Eye-catching pictures to help showcase each dish
- Better, granular recommendations based on a diner’s preferences and usage
Promoting deals/discounts
- Targeted specials and deals to help diners not only decide, but save money as well
- Gamification for diners to earn points for even better discounts and deals
Flavyr profile circles
- Easily follow friends and/or foodies refined to your palate, e.g. it’s easy to know if Jane considers something spicy, it’s spicy.
- Feedback is at a granular level separating dishes, service, and atmosphere
Result
Flavyr reached the Alpha testing stage before we decided to retire the app.
However, the main metrics we would have observed were user acquisition and user retention rates then compared the drop-off rates (especially for the first 24 hours, three days, and first week). Additionally, we would look into the session lengths of users to see if there were trends in usage across features and most popular usage times to send better personalized notifications and marketing.
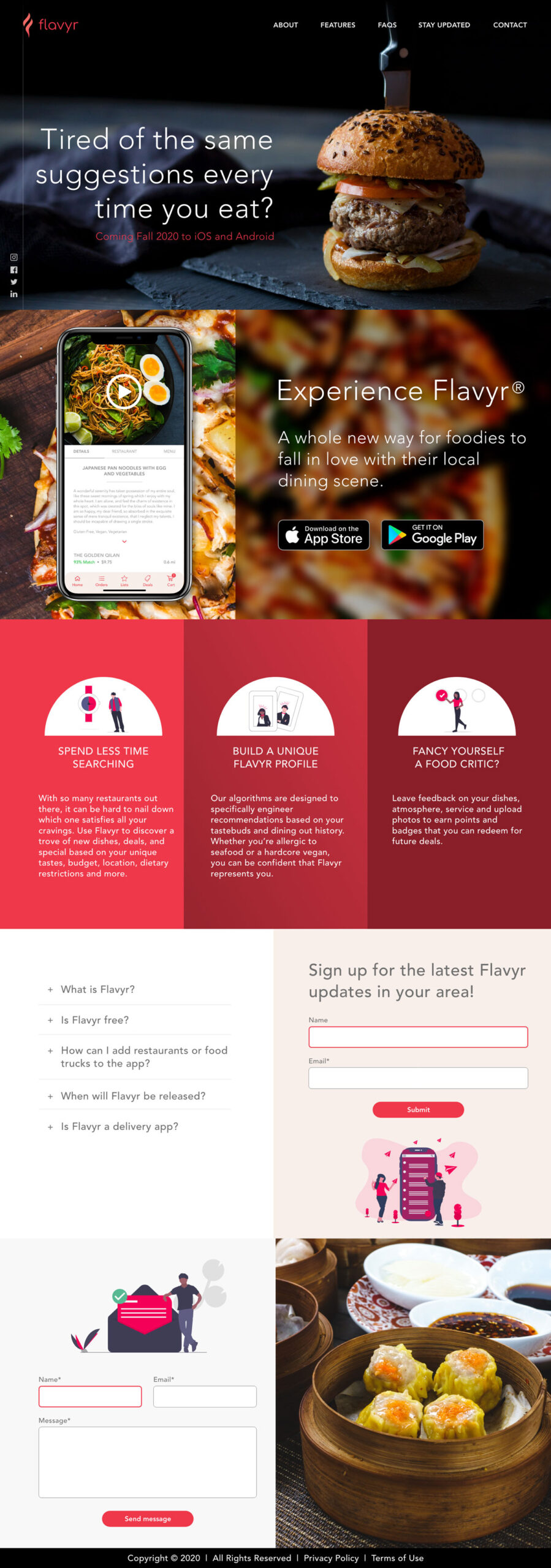
In addition to the app screens above, below was a simple desktop design of the diner landing page for Flavyr.